前回はさらっと流したけど、設定の足りていない部分などもあって
ちょくちょくいじっていたので整理も含めておさらいしてみます。
なお、構築環境は CentOS 7.0 (64bit)で以下はすでにあるものとして話しを進めます。
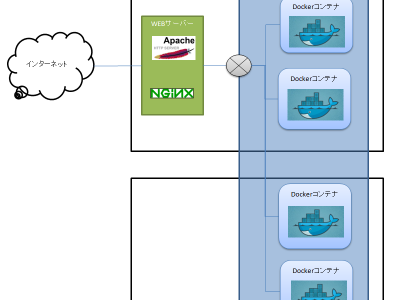
■Mastodonインスタンスの構築
・前提条件
Docker、Docker-Compose、Gitがインストール済みであること(なければここを参考にインストールしてください。)
・構築手順
1. 任意の場所にGitリポジトリをClone
# git clone https://github.com/tootsuite/mastodon.git
2. データ永続化
# cd mastodon
# vi docker-compose.yml
-----------------------------------------------------------
# volumes:
# - ./postgres:/var/lib/postgresql/data
↓ コメントを外す
volumes:
- /opt/mastodon/postgres:/var/lib/postgresql/data
# volumes:
# - ./redis:/data
↓ コメントを外す
volumes:
- /opt/mastodon/redis:/data
-----------------------------------------------------------
単にコメントを除去するだけでも良いのですが、
事故防止のためリポジトリの外に保存するようにしています。
3. 本番設定ファイルを編集
# cp .env.production.sample .env.production
# vi .env.production
-----------------------------------------------------------
LOCAL_DOMAIN=[独自ドメイン]
LOCAL_HTTPS=false ← いったんHTTPとしておきます(Nginx設定時に書き換えます)
PAPERCLIP_SECRET=[docker-compose run --rm web rake secretの実行結果(1回目)]
SECRET_KEY_BASE=[docker-compose run --rm web rake secretの実行結果(2回目)]
OTP_SECRET=[docker-compose run --rm web rake secretの実行結果(3回目)]
SMTP_SERVER=[SMTPサーバー]
SMTP_PORT=[SMTPポート]
SMTP_LOGIN=[SMTP認証ユーザー]
SMTP_PASSWORD=[SMTP認証パスワード]
SMTP_FROM_ADDRESS=[送信メールアドレス] ← このアドレスで通知メールが送られます
-----------------------------------------------------------
※ PAPERCLIP_SECRET、SECRET_KEY_BASE、OTP_SECRETに注意が必要です。
それぞれに別々のキーが必要なため生成コマンドを計3回実行して別々のキーを設定してください。
4. Dockerコンテナのビルド
# docker-compose build
5. 初期データ構築(DBテーブルや静的ファイルなど)
# docker-compose run --rm web rails db:migrate ← DB構築(正確にはDBマイグレーションというらしい)
# docker-compose run --rm web rails assets:precompile ← 静的ファイル作成みたい
6. Dockerコンテナ群の起動
# docker-compose up -d
“# docker ps -a”で5つのコンテナすべてが「UP」となっていることを確認後、
ブラウザを開き http://[ドメイン or IP]:3000 で画面が表示されることを確認しましょう。
■Nginxの設定(SSL対応)
・前提条件
Nginx、Gitがインストール済み
・構築手順
1. Let’s Encryptのインストール
# git clone https://github.com/letsencrypt/letsencrypt.git
# cd letsencrypt
# ./letsencrypt-auto --help ← これで必要なパッケージがインストールされる
2. 証明書作成
# git clone https://github.com/letsencrypt/letsencrypt.git
# cd letsencrypt
# ./letsencrypt-auto --help ← これで必要なパッケージがインストールされる
※初めての場合は途中で規約同意とメールアドレスを求められますので入力します。
生成が完了すると /etc/letsencrypt/archive/[独自ドメイン]/ 配下に必要ファイルが生成されています。
3. Nginxの設定(VirtualHost)
# cd /etc/nginx/conf.d
# vi [独自ドメイン].conf
-----------------------------------------------------------
server {
listen 80;
listen [::]:80;
server_name [独自ドメイン];
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name [独自ドメイン];
ssl_certificate /etc/letsencrypt/archive/[独自ドメイン]/fullchain1.pem;
ssl_certificate_key /etc/letsencrypt/archive/[独自ドメイン]/privkey1.pem;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_read_timeout 600s;
proxy_connect_timeout 10s;
location / {
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:3000/;
proxy_redirect http://127.0.0.1:3000/ https://$host/;
proxy_redirect default;
}
location /api/v1/streaming { ← 初期の手順では抜けてることが多いです。
proxy_set_header Host $host;
proxy_set_header Proxy "";
proxy_http_version 1.1;
proxy_set_header Upgrade "upgrade";
proxy_set_header Connection $connection_upgrade;
proxy_pass http://127.0.0.1:4000;
proxy_redirect http://concrete https://$host;
tcp_nodelay on;
}
}
-----------------------------------------------------------
あくまでメモなので最小限ですが公式に設定ファイルのサンプルがありますので、
そちらを編集した方がよいでしょう。
4. 本番設定ファイルを編集
# vi .env.production
-----------------------------------------------------------
//確認のためHTTPとしていた箇所をHTTPSオンリーに変更します。
LOCAL_HTTPS=false
↓
LOCAL_HTTPS=true
-----------------------------------------------------------
5. 設定反映
# docker-compose up -d ← これで.env.productionファイルが反映されます(再ビルドの必要はありません)
# service nginx restart
ブラウザを開き https://[独自ドメイン] で画面が表示されることを確認しましょう。
以上が今までやってきたことのまとめになります。